Developers love to argue about whether Tailwind is good, almost like arguing about code formatting or tabs vs. spaces (I use spaces!!). But whether you love it or hate it, Tailwind has found massive adoption among the frontend developer community. In fact, I'm right now in the process of refreshing and rebuilding my personal site (it will be at https://juri.dev soon, so keep an eye on that).
Table of Contents
1. Prefer a video? I've got you covered!
2. Configuring Tailwind for React
3. There is an easier way - Code Generators
4. Generating a Tailwind Setup
5. That's it!
Prefer a video? I've got you covered!
Configuring Tailwind for React
Tailwind has good docs around getting started quickly. There are options to set up Tailwind with their Tailwind CLI, PostCSS, and framework-specific guides.
These steps mostly involve
- installing
tailwindcss,postcssandautoprefixer - configuring your
tailwind.config.jsto make sure Tailwind can properly "purge" its generated CSS file based on the content files (usually yourhtml,[j|t]sx,[t|j]s) - adjusting your main CSS file to include the Tailwind base classes (in case you want to use Tailwind also in your CSS files, a heated topic)
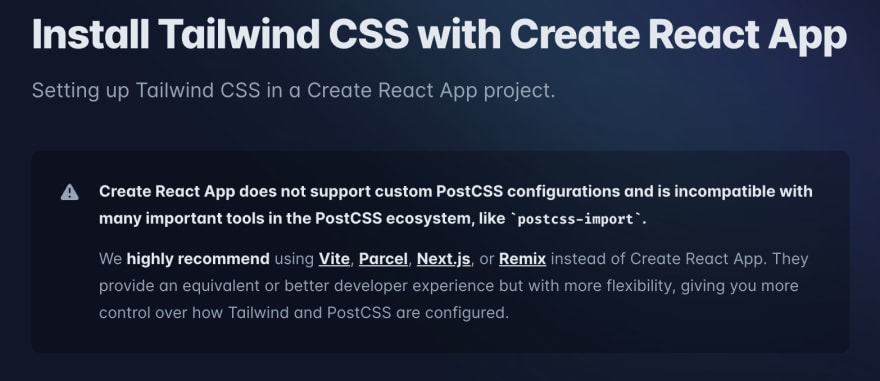
One important thing: if you use Create-React-App you might want to check out what the Tailwind docs say first.
This came up a couple of weeks ago due to a PR opened on the CRA repo asking to kinda deprecate it as the main choice for new React projects. I couldn't help but share my opinion on this as well:
And so did also Fireship and ultimately Dan Abramov. Anyway, if you're in the "CRA situation", read on. There's a way to get unblocked there.
There is an easier way - Code Generators
Code generators speed up such configuration tasks. They are valuable for scaffolding the initial project structure and adding new features to the app setup, such as Tailwind.
Nx has such generators. To use them, you need an Nx-based React setup. If you're starting new, you can create an Nx Standalone React project easily using the following command
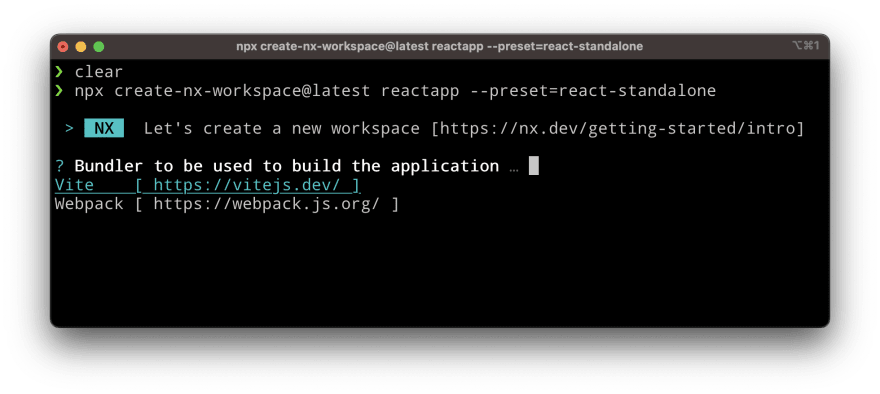
$ npx create-nx-workspace reactapp --preset=react-standalone
As you can see, this allows you to choose which bundler to use as well as other options (such as the CSS setup). Again, this is already such a code generator that creates this initial project scaffold.
Alternatively, if you happen to use CRA already, you can easily convert to an Nx and Vite (or also Webpack) based setup by running:
$ npx nx@latest init
You can pass --vite=false if you still want to keep the Webpack configuration or pass --integrated if you already plan to have a monorepo instead of a single-project setup. The Nx docs go into more detail here.
Generating a Tailwind Setup
Once you have a Nx-based React setup, adding Tailwind is as easy as running:
$ npx nx g @nrwl/react:setup-tailwind
This launches a generator that will guide you through the setup. It works not only for Nx React-based projects, but also if you use Next.js in an Nx workspace.
You'll get
- Tailwind, PostCSS, and Autoprefixer installed
- Tailwind configured together with PostCSS
- your main
styles.cssfile updated with the Tailwind base classes
That's it!
You should be all setup and ready now! Here are some related resources to explore:
- Nx docs: React Standalone tutorial
- Nx docs: React Monorepo tutorial
- Youtube: Is CRA Dead
- Nx docs: Migrate CRA to React and Vite
Learn more
Also, if you liked this, click the ❤️ and make sure to follow Juri and Nx on Twitter for more!