In my previous blog, I wrote about how to develop Nx React Native applications. However, as developers, we are constantly searching for ways to make the developer experience better.
This blog will show how to add Storybook to Nx React Native applications. With Nx, you don’t need to go through this long guideline to set up the Storybook, you can quickly get it running.
Example Repo: https://github.com/xiongemi/studio-ghibli-search-engine
Setup
First, you need to add @nrwl/storybook to your existing Nx React Native workspace:
# npm
npm install @nrwl/storybook --save-dev
# yarn
yarn add --dev @nrwl/storybook
Then you need to generate the storybook configuration for your app or lib:
nx g @nrwl/react-native:storybook-configuration <your app or lib>
As shown in the example below, 3 folders got generated:
-
.storybookat workspace root -
.storybookin your app or lib -
storybookin your app (Note: this folder is for creating the Storybook UI component. It will only be created for the app, you will not see this for lib.)
If you choose to automatically generate *.stories file, you should see the default story looks like below:
To gather the stories you created, run the command:
nx storybook <your app or lib>
You should see in the terminal saying:
Writing to <your workspace>/.storybook/story-loader.js
In your <your workspace>/.storybook/story-loader.js, it should list your stories created under your app or lib similar to the below example:
Also, notice that in your app’s main file, the import of the App changed to storybook/toggle-storybook:
import App from './storybook/toggle-storybook';
View Storybook for App
To view the storybook on the simulator/emulator/device, start the app like you usually do:
# iOS
nx run-ios <your app>
# Android
nx run-android <your app>
In your simulator/emulator/device, open the Debug Menu by entering d in terminal. You should see the menu option Toggle Storybook in the Debug Menu:

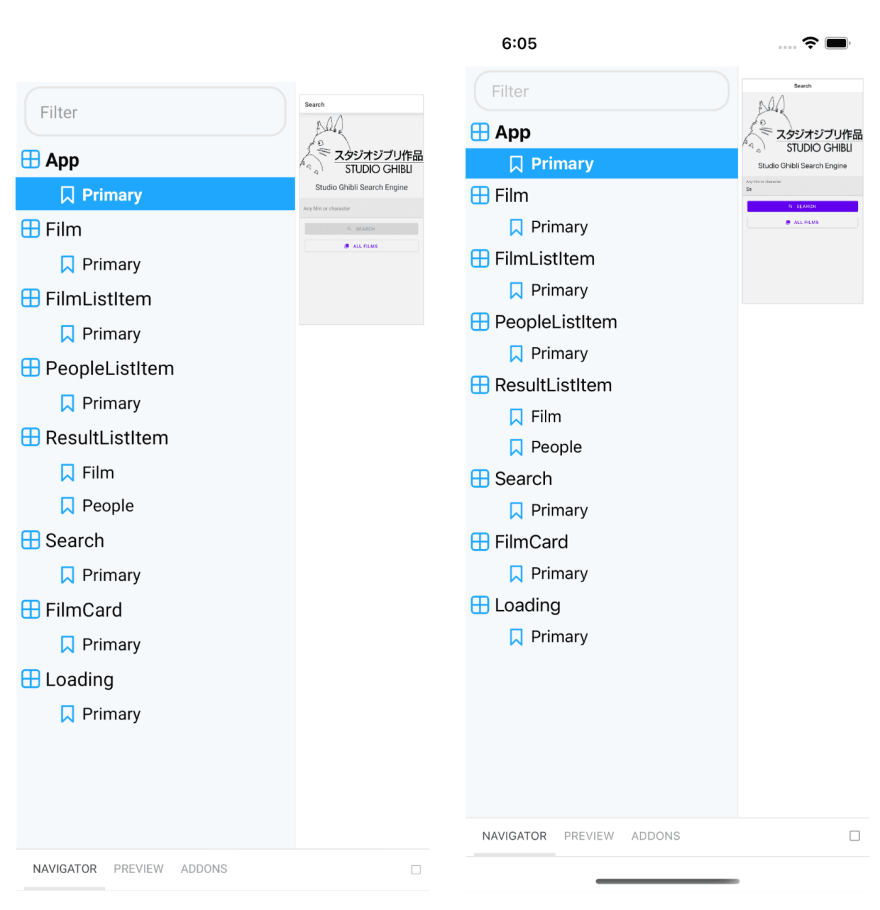
When switching on the toggle, you should see the list of your component stories:

View Storybook for Lib
Note: the storybook can only be viewed inside an app. To view the storybook for lib in the workspace, you need to first set up the storybook for an app in the workspace.
Then run the command:
nx storybook <your lib>
This should update the .storybook/story-loader.js with stories in your lib.
Then just run the command to start your app, you should see the storybook for your lib.
Troubleshooting
Error: Couldn’t find a navigation object
If you are using the library @react-navigation/native and you are using hooks like useNavigtion and useRoute inside your component, you are likely to get the below error: " Couldn’t find a navigation object".
The easiest way is just to mock this library and create a decorator for it:
Then in your story, you just need to add the above NavigationDecorator:
Now, this error should go away and you should see your component in your storybook.
If your component is using the useRoute hook and expecting certain routing parameters, then you need to customize the mock NavigationDecorator for your component. For example, below is a component that is expecting an id from the route parameters:
const route = useRoute<RouteProp<{ params: { id: string } }>>();
const id = route.params?.id;
The mock NavigationDecorator will become:
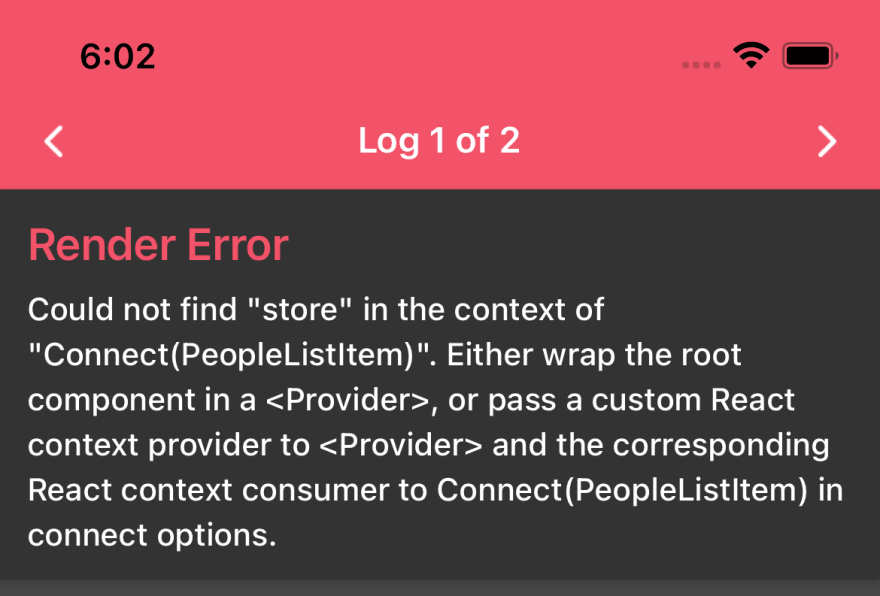
Error: Could not find “store”
If you are using Redux store and your component is stateful and connected to the store, you are likely to get the below error:
The simple solution is to mock the store. First, you need to install the library redux-mock-store and its typing:
# npm
npm install redux-mock-store @types/redux-mock-store --save-dev
# yarn
yarn add redux-mock-store @types/redux-mock-store --dev
Similarly, like how you mock up the navigation, you need to mock up the store. The below example mocks the store with the initial root state:
You can add this store decorator to your story:
Error: Actions must be plain objects
If you use an async action (for example, an action created using createAsyncThunk from @reduxjs/toolkit), you would likely run into the below error: Actions must be plain objects.
Now to resolve this, add thunk to mock store middleware:
Conclusion
Here are how to use Storybook with Nx React Native and some common errors you may run into. With Nx React Native, you can quickly view Storybook with a toggle option in Debug Menu. It allows developers to interact and test with components during development.
Check out my previous blog about Nx React Native:
Where to go from here?
- join the community Slack
- follow Nx on Twitter
- learn more about Nx at https://nx.dev
- subscribe to the Nx Youtube channel