Hello Coders!
This article presents Flask Atlantis Lite, a popular open-source seed project coded on top of a beautiful dark-themed design. The product was recently updated to use the latest Flask stable version, plus a new codebase structure and Gulp tooling for SCSS compilation. For newcomers, Flask is a popular Python web framework actively supported by many open-source enthusiasts.
Thanks for reading! - Content provided by App Generator.
- ✨ Atlantis Lite Flask - product page
- ✨ Atlantis Lite Flask - LIVE Deployment
Product Features
- 👉 Up-to-date dependencies: Flask 2.0.1
- 👉 SCSS compilation via Gulp
- 👉 DBMS: SQLite, PostgreSQL (production)
- 👉 DB Tools: SQLAlchemy ORM, Flask-Migrate
- 👉 Deployment scripts: Docker, Gunicorn / Nginx, Heroku
- 👉 Support via Github and Discord.
- 👉 Fix: Import error of TextField from wtforms
The product can be used in a local environment via a manual build by following the classic setup for a Flask/Python project or with fewer commands via Docker Scripts.
Get the code
$ git clone https://github.com/app-generator/flask-dashboard-atlantis-dark.git
$ cd flask-dashboard-atlantis-dark
Start the app in Docker
$ docker-compose pull # download dependencies
$ docker-compose build # local set up
$ docker-compose up -d # start the app
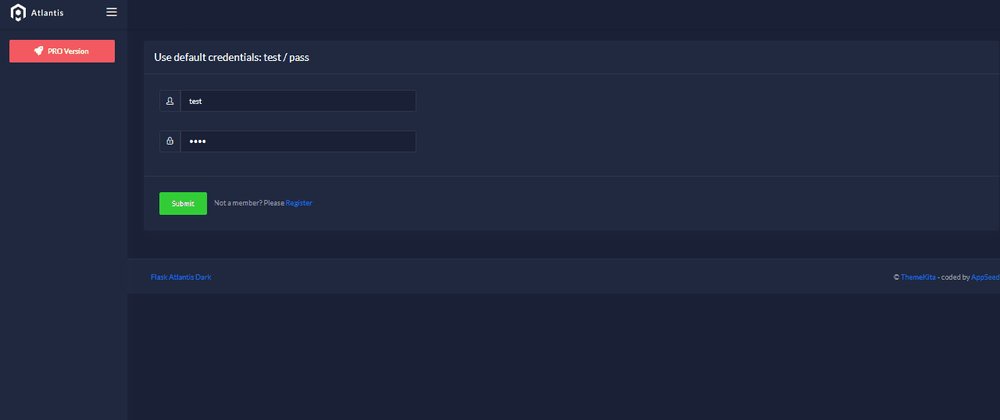
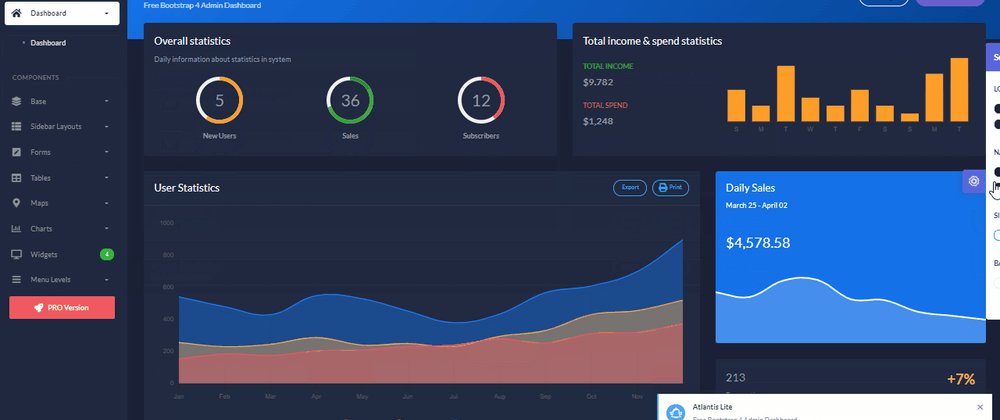
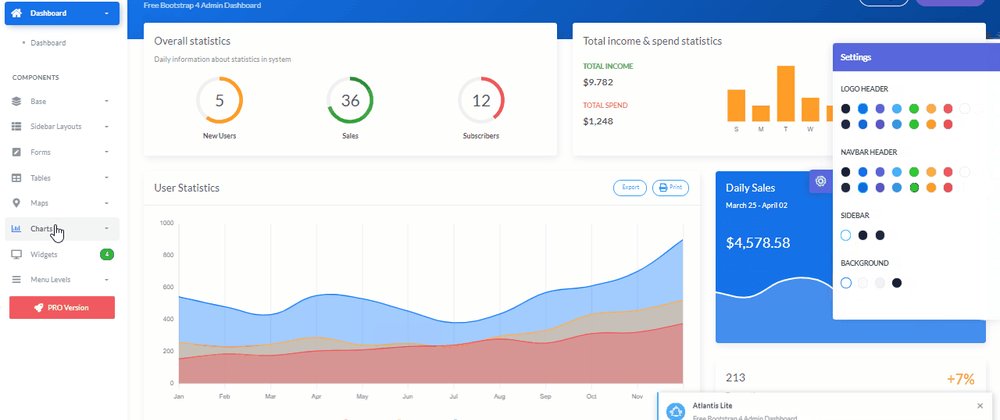
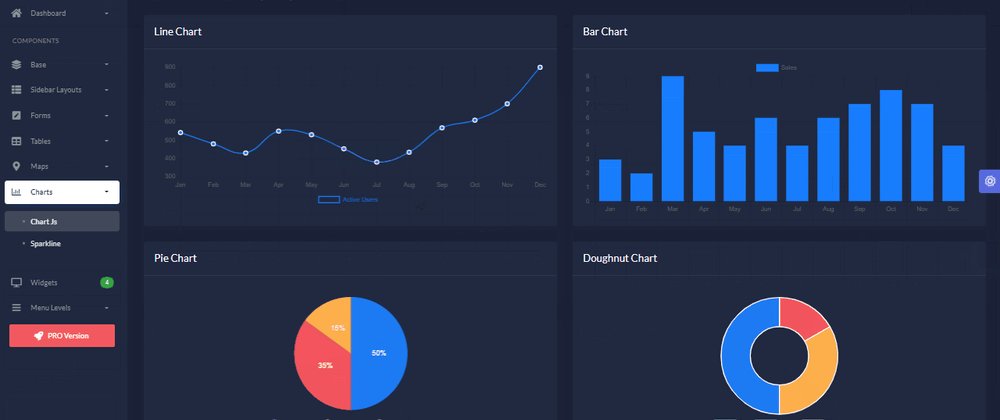
Visit http://localhost:85 in your browser. The app should be up & running.
Flask Atlantis Lite - Timeline Page
Thanks for reading! For more resource, please access:
- ✨ More Flask Dashboards - index provided by AppSeed
- ✨ Atlantis Lite Django - open-source seed project