Hello Coders!
This article presents an open-source Full-Stack project crafted on top of a pixel-perfect M-UI design powered by a simple Node API server for the JWT authentication part. React NodeJS Soft Dashboard can be downloaded from Github and based on the permissive license can be used in hobby & commercial projects. For newcomers, React is a leading JS library for coding interactive user interfaces baked by Facebook.
Links:
- 👉 React NodeJS Soft Dashboard - product page
- 👉 React NodeJS Soft Dashboard - LIVE Demo
- 🎁 More Free Starters provided by
AppSeed.
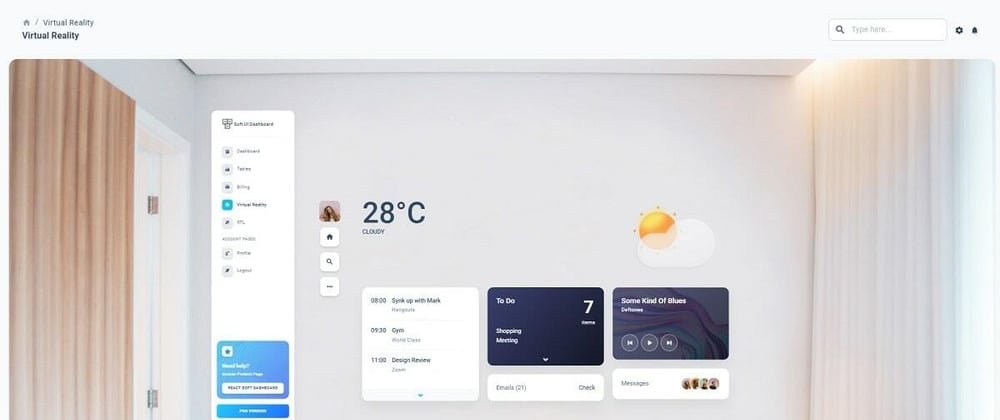
Soft UI Dashboard React is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining.
✨ Product Features
🚀 Built with React App Generator
- ✅ Innovative Soft UI Design - Crafted by Creative-Tim
- ✅ React, Redux, Redux-persist
- ✅ Authentication:
JWT Tokens, - ✅
OAuthvia GitHub - ✅ Full-stack ready using:
-
Node API
free product -
Node API Mongo
free product
-
Node API
✨ React Soft Dashboard Design
You will save a lot of time going from prototyping to full-functional code because all elements are implemented.
Sample Pages - If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. Every page is spaced well, with attractive layouts and pleasing shapes. Soft UI Dashboard React has everything you need to quickly set up an amazing project.
Thanks for reading!For more resources, feel free to access:
- ✨ More Free Dashboards crafted in Django, Flask, and React
- ✨ More Admin Dashboards - a huge index with products