Machen Sie sich bereit, ein Echtzeit-Online-Benutzer-Widget mit JavaScript und HTML zu erstellen, ohne vorherige Backend-Erfahrung, perfekt für Anfänger! Am Ende dieses Tutorials werden Sie in der Lage sein, eine WordPress-ähnliche Seitenleiste mit aktiven Nutzern zu Ihrer Website hinzuzufügen. Dieses Widget kann das Nutzererlebnis erheblich optimieren, indem es die Anzahl der aktiven Nutzer auf Ihrer Website anzeigt.
PubNub bietet die perfekte Lösung, um Aktualisierungen an eine beliebige Anzahl gleichzeitiger Abonnenten zu übermitteln. Mit APIs wie Real-Time Messaging und Presence können Sie den Status für ein großes, interaktives Publikum effizient verwalten.
In diesem Tutorial konfigurieren wir einen Belegungszähler mit Hilfe der Präsenz-API, unserem Modul zur Online-/Offline-Erkennung für Abonnenten. Es zeigt die Online-Nutzer in Echtzeit an, wenn sie ein- und austreten, und zwar mit Hilfe eines Widgets, das Sie einfach per Drag & Drop auf Ihre Webseiten ziehen können. Dies ist ein hervorragendes Tool für Website-Besitzer, die die Sichtbarkeit des Online-Status ihrer Website verbessern möchten. Und wissen Sie was? Das alles lässt sich mit nur 15 Zeilen JavaScript erreichen.
Ist Ihnen schon einmal aufgefallen, dass Reddit, eine beliebte E-Commerce-Plattform, in ihrer Benutzeroberfläche ein Widget anzeigt, das angibt, wie viele Nutzer sich gerade in einem bestimmten Subreddit aufhalten? Lassen Sie uns etwas Ähnliches erstellen! Auf diese Weise können Sie Ihre Seitenaufrufe und Konversionen steigern.
So erstellen Sie eine App zur Anzeige von Online-Nutzern
Um zu beginnen, melden Sie sich für ein PubNub-Konto an und erstellen Sie ein Projekt im Admin Dashboard.
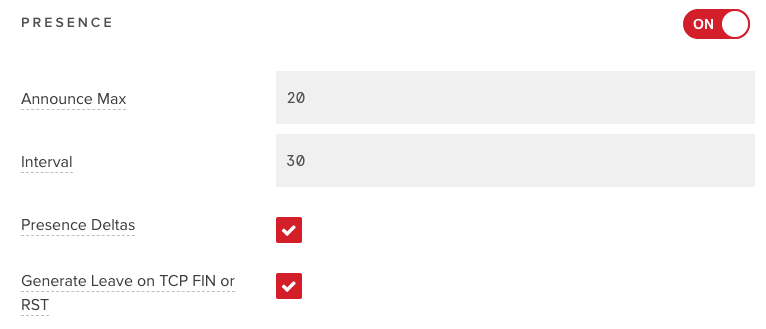
Dieses Widget nutzt die Presence API, einen Event Emitter für Join-, Leave-, Timeout- (und weitere) Events von Nutzern, die mit PubNub über Ihre Pub/Sub Keys verbunden sind. Die Presence API bietet auch JSON-Daten über die IP-Adresse der Online-Nutzer. Aktivieren Sie die Präsenzfunktion für Ihren Schlüssel und legen Sie in den Einstellungen die Anzahl der Sekunden zwischen den Präsenz-Updates fest. Vergessen Sie nicht, auf die Schaltfläche "Speichern " am unteren Rand der Seite zu klicken, wenn Sie alles konfiguriert haben, von den Frontend- bis zu den Backend-Einstellungen.
Die Präsenz-API wurde im Laufe der Zeit verbessert und ermöglicht es Ihnen nun, die Belegung (Anzahl der aktiven Nutzer) auf mehreren Kanälen gleichzeitig abzurufen, indem Sie die Multi-Channel-Funktion nutzen. Alle diese Benachrichtigungen sind mit Echtzeit-Metriken versehen, was zu einer wesentlich besseren Leistung und Benutzerfreundlichkeit führt. Die API, die jetzt in WebSockets integriert ist, bietet auch eine verbesserte Leistung, wenn es um eine große Anzahl von Änderungen des Verbindungsstatus geht.
Das folgende JavaScript-Snippet hilft Ihnen beim Einrichten des Frontends für Ihr Widget. Dieser Code enthält die neueste Version des PubNub JavaScript SDK und etwas CSS, um sicherzustellen, dass das Widget in der unteren linken Ecke einer Webseite fixiert bleibt, auch wenn der Benutzer nach unten scrollt.
Kopieren Sie nun diesen Code und passen Sie ihn an Ihre Bedürfnisse an. Wenn Ihre Website ein reaktives Framework wie Angular, React oder Vue verwendet, empfehle ich die Verwendung von Data Binding, um die Anzahl der Benutzer mit dem Datenspeicher synchron zu halten.
<!DOCTYPE html>
<html>
<head>
<title>Currently Active Demo</title>
<style type="text/css">
.currently-active {
position: fixed;
margin: 10px;
padding: 5px;
bottom: 0;
left: 0;
border: solid 1px #AFAFAF;
border-radius: 6px;
font-family: "Arial";
}
</style>
</head>
<body>
<div class="currently-active">
<span>Currently Active: </span><span id="active"></span>
<span id="ip"></span>
</div>
</body>
<script src="https://cdn.pubnub.com/sdk/javascript/pubnub.4.41.0.js"></script>
<script type="text/javascript">
var active = document.getElementById('active');
function setCurrentlyActiveUsers(numberOfUsers) {
active.innerText = numberOfUsers.toString();
}
setCurrentlyActiveUsers(1);
var pubnub = new PubNub({
publishKey : '__YOUR_PUB_KEY__',
subscribeKey : '__YOUR_SUB_KEY__',
heartbeatInterval: 30
});
pubnub.addListener({
presence: function(presenceEvent) {
setCurrentlyActiveUsers(presenceEvent.occupancy);
}
});
pubnub.subscribe({
channels: ['myWebPage1'],
withPresence: true
});
</script>
</html>
Verwandte Themen
Anhand unserer WordPress-Tutorials werden Sie sehen, wie einfach es ist, die Echtzeit-Funktionen von PubNub zu Ihrer WordPress-Website hinzuzufügen. So können Sie zum Beispiel im Handumdrehen das Echtzeit-Tracking von WooCommerce-Kunden aktivieren!
Wie kann PubNub Ihnen helfen?
Unsere Plattform unterstützt Entwickler bei der Erstellung, Bereitstellung und Verwaltung von Echtzeit-Interaktivität für Web-Apps, mobile Apps und IoT-Geräte. Es ist wie ein Echtzeit-Plugin für Ihre Projekte!
Unsere Plattform, die auf dem größten und skalierbarsten Echtzeit-Edge-Messaging-Netzwerk der Branche aufbaut, unterstützt über eine Milliarde monatlich aktiver Nutzer und bietet 99,999 % Zuverlässigkeit über 17 Points-of-Presence weltweit. Das bedeutet, dass Sie sich keine Sorgen über Ausfälle, Gleichzeitigkeitsgrenzen oder Latenzprobleme aufgrund von Verkehrsspitzen machen müssen. Um PubNub in Ihre WordPress-Website zu integrieren, können Sie die Anweisungen in unseren PHP- und AJAX-Tutorials befolgen.
PubNub erleben
Um die grundlegenden Konzepte hinter jeder PubNub-gesteuerten App in weniger als 5 Minuten zu verstehen, schauen Sie sich unsere aktualisierte Live-Tour an. Hier erfahren Sie auch, wie Sie die SEO Ihrer Website mit PubNub optimieren können.
Einrichten
Melden Sie sich für einen PubNub-Account an und erhalten Sie sofort und kostenlos Zugang zu den PubNub-Schlüsseln. Damit kommen Sie der Erstellung Ihrer eigenen Echtzeit-Anwendungen einen Schritt näher.
Starten Sie
Die PubNub-Dokumente und unsere aktualisierte Liste von SDKs helfen Ihnen, unabhängig von Ihrem Anwendungsfall, sofort loszulegen. Wir haben mehrere Integrationen und Vorlagen, die mit PubNub verwendet werden können, um eine nahtlose Entwicklung zu ermöglichen.
Wie kann PubNub Ihnen helfen?
Dieser Artikel wurde ursprünglich auf PubNub.com veröffentlicht.
Unsere Plattform unterstützt Entwickler bei der Erstellung, Bereitstellung und Verwaltung von Echtzeit-Interaktivität für Webanwendungen, mobile Anwendungen und IoT-Geräte.
Die Grundlage unserer Plattform ist das größte und am besten skalierbare Echtzeit-Edge-Messaging-Netzwerk der Branche. Mit über 15 Points-of-Presence weltweit, die 800 Millionen monatlich aktive Nutzer unterstützen, und einer Zuverlässigkeit von 99,999 % müssen Sie sich keine Sorgen über Ausfälle, Gleichzeitigkeitsgrenzen oder Latenzprobleme aufgrund von Verkehrsspitzen machen.
Erleben Sie PubNub
Sehen Sie sich die Live Tour an, um in weniger als 5 Minuten die grundlegenden Konzepte hinter jeder PubNub-gestützten App zu verstehen
Einrichten
Melden Sie sich für einen PubNub-Account an und erhalten Sie sofort kostenlosen Zugang zu den PubNub-Schlüsseln
Beginnen Sie
Mit den PubNub-Dokumenten können Sie sofort loslegen, unabhängig von Ihrem Anwendungsfall oder SDK