In this tutorial, I will show you how to implement React Hook Form Validation and Submit using react-hook-form 7 and Bootstrap 4.
Full Article: https://bezkoder.com/react-form-validation-hooks/
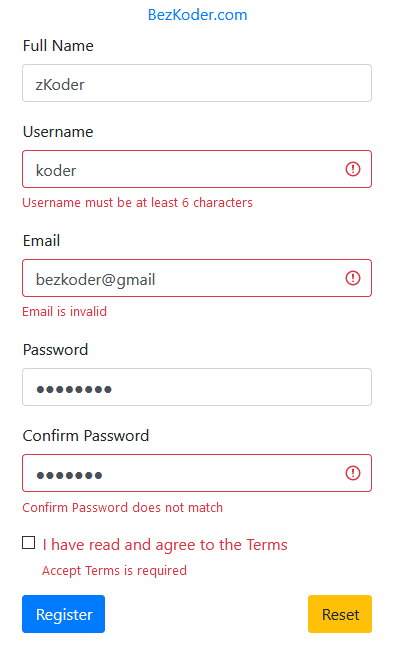
Overview of React Hook Form Validation example
We will implement validation for a React Form using React Hook Form 7. The form has:
- Full Name: required
- Username: required, from 6 to 20 characters
- Email: required, email format
- Password: required, from 6 to 40 characters
- Confirm Password: required, same as Password
- Accept Terms Checkbox: required
Some fields could be wrong:
Successful Submission will look like this:
For instruction and source code, please visit:
https://bezkoder.com/react-form-validation-hooks/
Technology
We're gonna use following modules:
- react 17/16
- bootstrap 4
- react-hook-form 7
- yup
- @hookform/resolvers 2.4.0
Further Reading
You can also use the Form Validation in following posts:
- React Hooks CRUD example with Axios and Web API
- React Hooks: JWT Authentication (without Redux) example
- React Hooks + Redux: JWT Authentication example
More Practice:
- React Pagination using Hooks example
- React Hooks File Upload example with Axios & Progress Bar
- React Table example: CRUD App | react-table 7
Serverless with Firebase:
Fullstack:
- React + Spring Boot + MySQL: CRUD example
- React + Spring Boot + PostgreSQL: CRUD example
- React + Spring Boot + MongoDB: CRUD example
- React + Node.js + Express + MySQL: CRUD example
- React + Node.js + Express + PostgreSQL example
- React Redux + Node.js + Express + MySQL: CRUD example
- React + Node.js + Express + MongoDB example
- React + Django + Rest Framework example
- React Hooks + Firebase Realtime Database: CRUD App
- React Hooks + Firestore example: CRUD app