In this tutorial, I will show you how to build a React Redux Hooks + Axios example by a CRUD Application to consume Rest API.
Full Article: https://bezkoder.com/react-hooks-redux-crud/
Overview of React Hooks Redux CRUD example
We will build a React Redux Tutorial Application with Rest API calls in that:
- Each Tutorial has id, title, description, published status.
- We can create, retrieve, update, delete Tutorials.
- There is a Search bar for finding Tutorials by title.
Here are screenshots of our React Redux CRUD Application.
- Create a Tutorial:
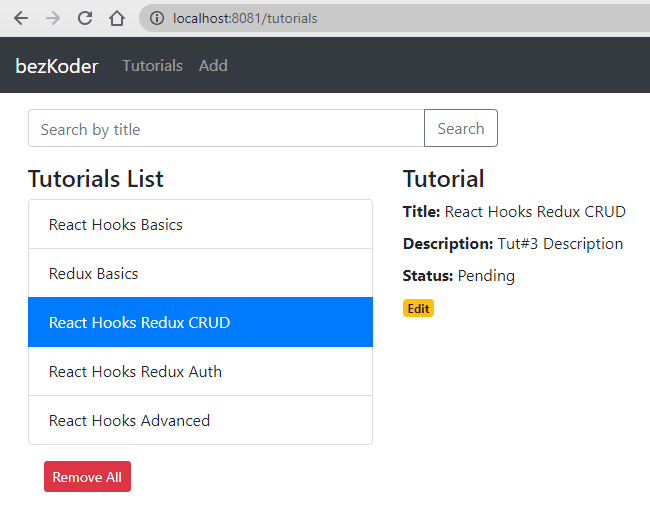
- Retrieve all Tutorials:
- Click on Edit button to update a Tutorial:
On this Page, you can:
- change status to Published using Publish button
- delete the item using Delete button
- update the item details with Update button
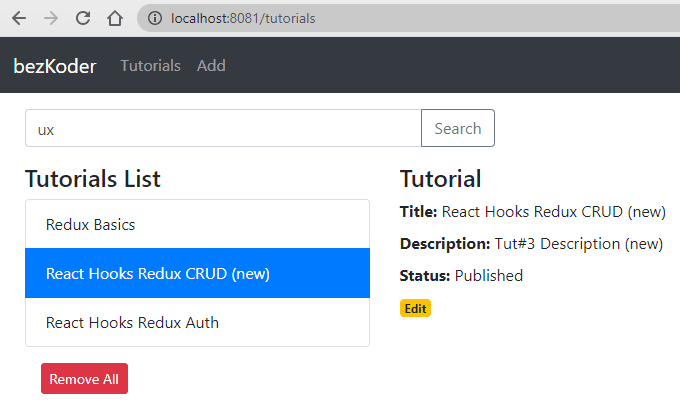
- Search Tutorials by title:
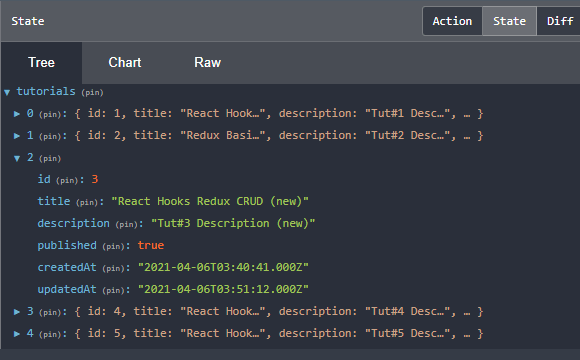
- Check Redux State with Dev-tool:
This React Client consumes the following Web API:
| Methods | Urls | Actions |
|---|---|---|
| POST | /api/tutorials | create new Tutorial |
| GET | /api/tutorials | retrieve all Tutorials |
| GET | /api/tutorials/:id | retrieve a Tutorial by :id
|
| PUT | /api/tutorials/:id | update a Tutorial by :id
|
| DELETE | /api/tutorials/:id | delete a Tutorial by :id
|
| DELETE | /api/tutorials | delete all Tutorials |
| GET | /api/tutorials?title=[keyword] | find all Tutorials which title contains keyword
|
You can find step by step to build a Server like this in one of these posts:
- Express, Sequelize & MySQL
- Express, Sequelize & PostgreSQL
- Express & MongoDb
- Spring Boot & MySQL
- Spring Boot & PostgreSQL
- Spring Boot & MongoDB
- Spring Boot & H2
- Spring Boot & Cassandra
- Django & MySQL
- Django & PostgreSQL
- Django & MongoDB
React Hooks Redux CRUD Component Diagram with Router & Axios
Now look at the React components that we're gonna implement:
– The App component is a container with React Router. It has navbar that links to routes paths.
– Three pages that dispatch actions to Redux Thunk Middleware which uses TutorialDataService to call Rest API:
-
TutorialsListgets and displays Tutorials. -
Tutorialhas form for editing Tutorial's details based on:id. -
AddTutorialhas form for submission new Tutorial.
– TutorialDataService uses axios to make HTTP requests and receive responses.
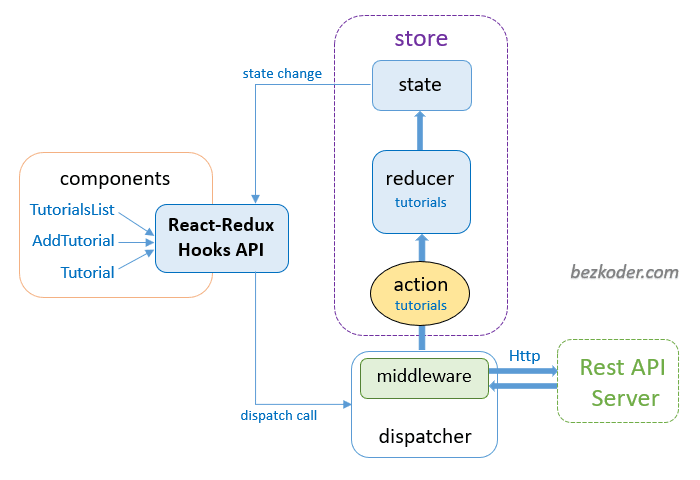
React Hooks + Redux with API example
This diagram shows how Redux elements work in our React Hooks Application:
We're gonna create Redux store for storing tutorials data. Other React Components will work with the Store via dispatching an action or getting value using React-Redux Hooks API.
The reducer will take the action and return new state.
Technology
- React 17/16
- react-redux 7.2.3
- redux 4.0.5
- redux-thunk 2.3.0
- react-router-dom 5.2.0
- axios 0.21.1
- bootstrap 4
Project Structure
I'm gonna explain it briefly.
-
package.json contains main modules:
react,react-router-dom,react-redux,redux,redux-thunk,axios&bootstrap. -
Appis the container that hasRouter& navbar. - There are 3 pages:
TutorialsList,Tutorial,AddTutorial. - http-common.js initializes axios with HTTP base Url and headers.
-
TutorialServicehas methods for sending HTTP requests to the Apis. - .env configures port for this React CRUD App.
About Redux elements that we're gonna use:
- actions folder contains the action creator (tutorials.js for CRUD operations and searching).
- reducers folder contains the reducer (tutorials.js) which updates the application state corresponding to dispatched action.
For step by step and Github, please visit:
https://bezkoder.com/react-hooks-redux-crud/
Using Redux-Toolkit:
Redux-Toolkit CRUD example with React Hooks
Further Reading
Security:
- React Hooks: JWT Authentication (without Redux) example
- React Hooks + Redux: JWT Authentication example
Related Posts:
- React CRUD example with Axios and Web API (using React Components)
- React Hooks File Upload example with Axios & Progress Bar
- React Table example: CRUD App | react-table 7
Serverless with Firebase:
Fullstack:
- React + Spring Boot + MySQL: CRUD example
- React + Spring Boot + PostgreSQL: CRUD example
- React + Spring Boot + MongoDB: CRUD example
- React + Node.js + Express + MySQL: CRUD example
- React Redux + Node.js + Express + MySQL: CRUD example
- React + Node.js + Express + PostgreSQL example
- React + Node.js + Express + MongoDB example
- React + Django + Rest Framework example
Dockerize: