In this tutorial, I will show you how to build full-stack React + Node.js + MySQL CRUD example with Express. The back-end server uses Node.js + Express for REST APIs, front-end side is a React.js client with React Router, Axios & Bootstrap.
Full Article: https://bezkoder.com/react-node-express-mysql/
React + Node.js + MySQL CRUD example Overview
We will build a full-stack Tutorial Application in that:
- Tutorial has id, title, description, published status.
- User can create, retrieve, update, delete Tutorials.
- There is a search box for finding Tutorials by title.
Here are screenshots of the example.
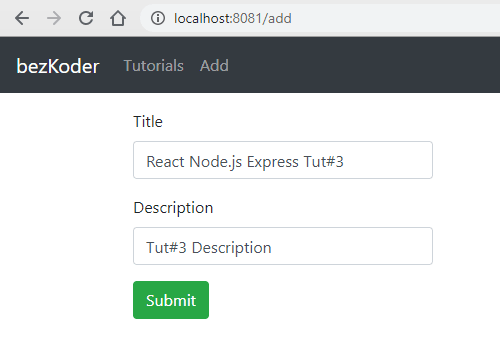
– Add an item:
– Show all items:
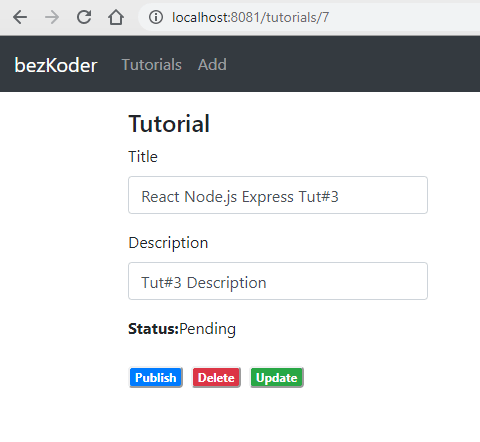
– Click on Edit button to view details of an item:
On this Page, you can:
- change status to Published/Pending using Publish/UnPublished button
- remove the object from MySQL Database using Delete button
- update this object's details on Database with Update button
- Search objects by field 'title':
- Check MySQL database:
React + Node.js + MySQL Architecture
We're gonna build the application with following architecture:
– Node.js Express exports REST APIs & interacts with MySQL Database using Sequelize ORM.
– React Client sends HTTP Requests and retrieves HTTP Responses using Axios, consume data on the components. React Router is used for navigating to pages.
Video
This is our React Node.js Express Sequelize application demo (with brief instruction) running with MySQL database.
Node.js Express Back-end
These are APIs that Node.js Express App will export:
| Methods | Urls | Actions |
|---|---|---|
| GET | api/tutorials | get all Tutorials |
| GET | api/tutorials/:id | get Tutorial by id
|
| POST | api/tutorials | add new Tutorial |
| PUT | api/tutorials/:id | update Tutorial by id
|
| DELETE | api/tutorials/:id | remove Tutorial by id
|
| DELETE | api/tutorials | remove all Tutorials |
| GET | api/tutorials?title=[kw] | find all Tutorials which title contains 'kw'
|
React.js Front-end
– The App component is a container with React Router. It has navbar that links to routes paths.
– TutorialsList component gets and displays Tutorials.
– Tutorial component has form for editing Tutorial's details based on :id.
– AddTutorial component has form for submission new Tutorial.
– These Components call TutorialDataService methods which use axios to make HTTP requests and receive responses.
For more details, implementation and Github, please visit:
https://bezkoder.com/react-node-express-mysql/
Further Reading
Run both projects in one place:
How to integrate React with Node.js Express on same Server/Port
With Pagination:
React Pagination with API using Material-UI
Or Serverless with Firebase:
- React Firebase CRUD with Realtime Database
- React Firestore CRUD App example | Firebase Cloud Firestore
Dockerize: Docker Compose React + Node.js Express + MySQL example