In this tutorial, we will learn how to build a full stack Spring Boot + Angular 13 example with a CRUD Application. The back-end server uses Spring Boot with Spring Web MVC for REST Controller and Spring Data JPA for interacting with embedded database (H2 database). Front-end side is made with Angular 13, HttpClient, Router and Bootstrap 4.
Full article: https://www.bezkoder.com/spring-boot-angular-13-crud/
Using other databases:
- Spring Boot + Angular 13 + MySQL example
- Spring Boot + Angular 13 + PostgreSQL example
- Spring Boot + Angular 13 + MongoDB example
Security: Angular 13 + Spring Boot JWT Authentication
Spring Boot and Angular 13 CRUD example
We will build a full-stack Angular 13 + Spring Boot Tutorial CRUD Application in that:
- Each Tutorial has id, title, description, published status.
- We can create, retrieve, update, delete Tutorials.
- We can also find Tutorials by title.
The images below shows screenshots of our System.
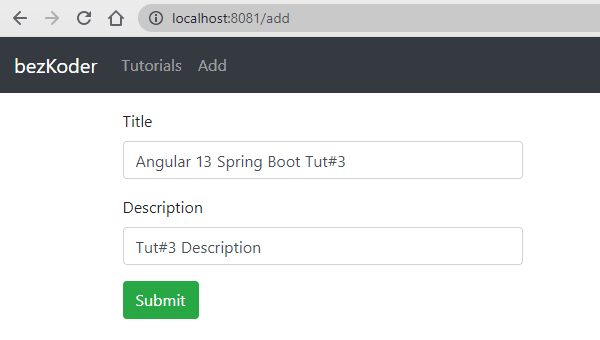
- Create a new Tutorial:
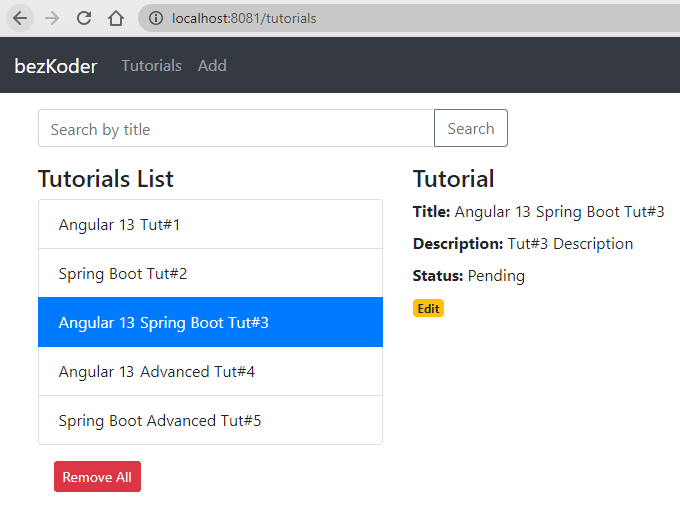
- Retrieve Tutorials:
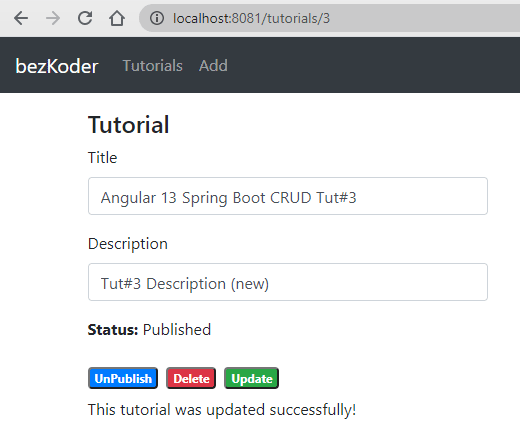
- Click on Edit button to update a Tutorial:
On this Page, you can:
- change status to Published using Publish button
- remove the Tutorial from Database using Delete button
- update the Tutorial details on Database with Update button
If you want to implement Form Validation, please visit:
Angular Form Validation example (Reactive Forms)
- Search Tutorials by title:
Spring Boot + Angular 13 fullstack Architecture
Now look at the application architecture we will build:
- Spring Boot exports REST Apis using Spring Web MVC & interacts with embedded H2 Database using Spring Data JPA.
- Angular 13 Client sends HTTP Requests and retrieve HTTP Responses using HttpClient Module, shows data on the components. We also use Angular Router for navigating to pages.
Video
This is our Angular + Spring Boot CRUD application demo and brief instruction:
In the video, we use Angular 10 with MySQL database, but the logic and UI are the same as this Angular version 13 and embedded database.
Spring Boot Back-end
Overview
These are APIs that Spring Boot App will export:
| Methods | Urls | Actions |
|---|---|---|
| POST | /api/tutorials | create new Tutorial |
| GET | /api/tutorials | retrieve all Tutorials |
| GET | /api/tutorials/:id | retrieve a Tutorial by :id
|
| PUT | /api/tutorials/:id | update a Tutorial by :id
|
| DELETE | /api/tutorials/:id | delete a Tutorial by :id
|
| DELETE | /api/tutorials | delete all Tutorials |
| GET | /api/tutorials?title=[keyword] | find all Tutorials which title contains keyword
|
- We make CRUD operations & finder methods with Spring Data JPA's
JpaRepository. - The database will be H2 Database (in memory or on disk) by configuring project dependency & datasource.
Technology
- Java 8
- Spring Boot 2.2.1 (with Spring Web MVC, Spring Data JPA)
- H2 Database
- Maven 3.6.1
Project Structure
– Tutorial data model class corresponds to entity and table tutorials.
– TutorialRepository is an interface that extends JpaRepository for CRUD methods and custom finder methods. It will be autowired in TutorialController.
– TutorialController is a RestController which has request mapping methods for RESTful requests such as: getAllTutorials, createTutorial, updateTutorial, deleteTutorial, findByPublished...
– Configuration for Spring Datasource, JPA & Hibernate in application.properties.
– pom.xml contains dependencies for Spring Boot and H2 Database.
Angular 13 Front-end
Overview
– The App component is a container with router-outlet. It has navbar that links to routes paths via routerLink.
– TutorialsList component gets and displays Tutorials.
– TutorialDetails component has form for editing Tutorial's details based on :id.
– AddTutorial component has form for submission new Tutorial.
– These Components call TutorialService methods which use Angular HTTPClient to make HTTP requests and receive responses.
Technology
- Angular 13
- Angular HttpClient
- Angular Router
- Bootstrap 4
Project Structure
-
tutorial.model.tsexports the main class model:Tutorial. - There are 3 components:
tutorials-list,tutorial-details,add-tutorial. -
tutorial.servicehas methods for sending HTTP requests to the Apis. -
app-routing.module.tsdefines routes for each component. -
appcomponent contains router view and navigation bar. -
app.module.tsdeclares Angular components and import necessary modules.
For step by step instruction and Github, please visit:
https://www.bezkoder.com/spring-boot-angular-13-crud/
Further Reading
Security: Angular 13 + Spring Boot JWT Authentication
Upload: Angular + Spring Boot: File upload/download example
If you want to implement Form Validation, please visit:
Angular Form Validation example (Reactive Forms)
Or Pagination: Angular + Spring Boot: Pagination example
Serverless with Firebase: