In this tutorial, I will show you how to build React Redux + MySQL CRUD example with Node.js Express server for REST APIs. Front-end side uses React Router, Axios & Bootstrap.
Full Article: https://bezkoder.com/react-redux-mysql-crud/
React Redux + MySQL CRUD example Overview
We will build a full-stack Tutorial Application in that:
- Tutorial has id, title, description, published status.
- User can create, retrieve, update, delete Tutorials.
- There is a search box for finding Tutorials by title.
Here are screenshots of the example.
- Add a Tutorial:
- Show all tutorials:
– Click on Edit button to view details of an item:
On this Page, you can:
- change status to Published/Pending using Publish/UnPublished button
- remove the object from MySQL Database using Delete button
- update this object's details on Database with Update button
- Search objects by field 'title':
- Check MySQL database:
- Check Redux state with Dev-tool:
React Redux + MySQL CRUD example Architecture
We're gonna build the application with following architecture:
– Node.js Express exports REST APIs & interacts with MySQL Database using Sequelize ORM.
– React Client sends HTTP Requests and retrieves HTTP Responses using Axios, consume data on Redux which provides state to the Components. React Router is used for navigating to pages.
React Redux Front-end
Overview
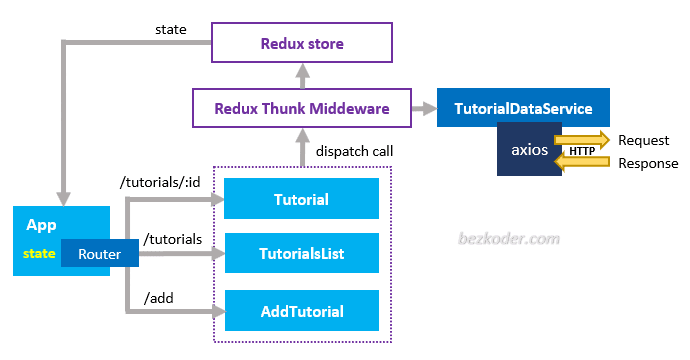
This is React components that we're gonna implement:
– The App component is a container with React Router. It has navbar that links to routes paths.
– Three components that dispatch actions to Redux Thunk Middleware which uses TutorialDataService to call Rest API.
-
TutorialsListcomponent gets and displays Tutorials. -
Tutorialcomponent has form for editing Tutorial's details based on:id. -
AddTutorialcomponent has form for submission new Tutorial.
– TutorialDataService uses axios to make HTTP requests and receive responses.
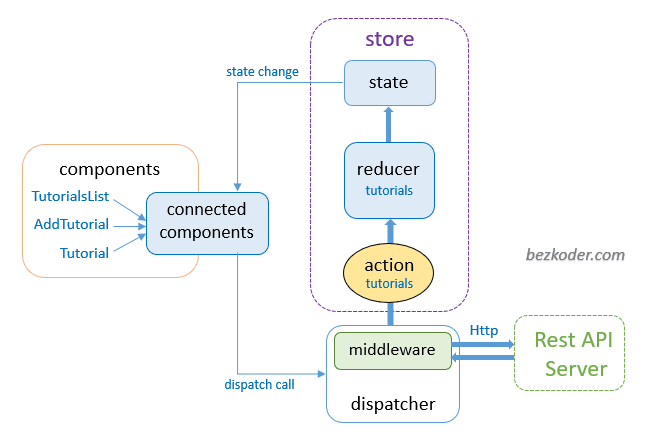
This diagram shows how Redux elements work in our React Application:
We're gonna create Redux store for storing tutorials data. Other React Components will work with the Store via dispatching an action.
The reducer will take the action and return new state.
Project Structure
-
package.json contains main modules:
react,react-router-dom,react-redux,redux,redux-thunk,axios&bootstrap. -
Appis the container that hasRouter& navbar. - There are 3 components:
TutorialsList,Tutorial,AddTutorial. - http-common.js initializes axios with HTTP base Url and headers.
-
TutorialDataServicehas methods for sending HTTP requests to the Apis. - .env configures port for this React CRUD App.
About Redux elements that we're gonna use:
- actions folder contains the action creator (tutorials.js for CRUD operations and searching).
- reducers folder contains the reducer (tutorials.js) which updates the application state corresponding to dispatched action.
Node.js Express Back-end
Overview
These are APIs that Node.js Express App will export:
| Methods | Urls | Actions |
|---|---|---|
| GET | api/tutorials | get all Tutorials |
| GET | api/tutorials/:id | get Tutorial by id
|
| POST | api/tutorials | add new Tutorial |
| PUT | api/tutorials/:id | update Tutorial by id
|
| DELETE | api/tutorials/:id | remove Tutorial by id
|
| DELETE | api/tutorials | remove all Tutorials |
| GET | api/tutorials?title=[kw] | find all Tutorials which title contains 'kw'
|
Project Structure
- db.config.js exports configuring parameters for MySQL connection & Sequelize.
- Express web server in server.js where we configure CORS, initialize & run Express REST APIs.
- Next, we add configuration for MySQL database in models/index.js, create Sequelize data model in models/tutorial.model.js.
- Tutorial controller in controllers.
- Routes for handling all CRUD operations (including custom finder) in tutorial.routes.js.
For step by step and Github, please visit:
https://bezkoder.com/react-redux-mysql-crud/
Further Reading
- React + Node.js Express: User Authentication with JWT example
- React File Upload with Axios and Progress Bar to Rest API
- Front-end without Redux:
Run both projects in one place:
How to integrate React with Node.js Express on same Server/Port
Dockerize: