In this tutorial, we will learn how to build a full stack React Redux + Spring Boot example with a CRUD App. The back-end server uses Spring Boot with Spring Web MVC for REST APIs and Spring Data JPA for interacting with embedded database (H2 database). Front-end side is made with React, Redux, React Router, Axios & Bootstrap.
Full Article: https://bezkoder.com/spring-boot-react-redux-example/
Spring Boot React Redux example Overview
We will build a full-stack Spring Boot & React Redux Tutorial Application in that:
- Each Tutorial has id, title, description, published status.
- We can create, retrieve, update, delete Tutorials.
- We can also find Tutorials by title.
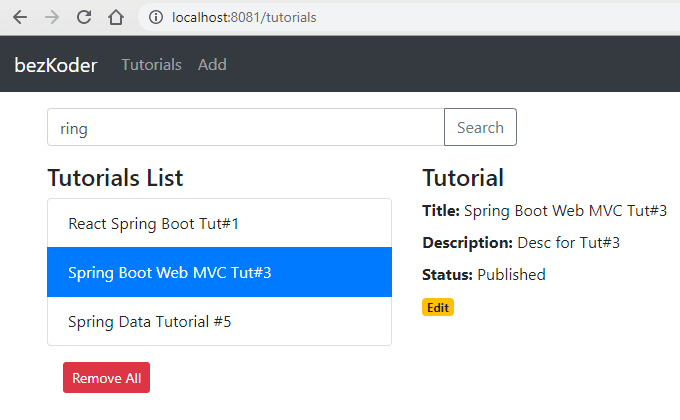
The images below shows screenshots of our System.
- Create a Tutorial:
- Retrieve all Tutorials:
- Click on Edit button to retrieve an item:
On this Page, you can:
- change status to Published using Publish button
- remove the Tutorial from Database using Delete button
- update the Tutorial details on Database with Update button
- Search items by title:
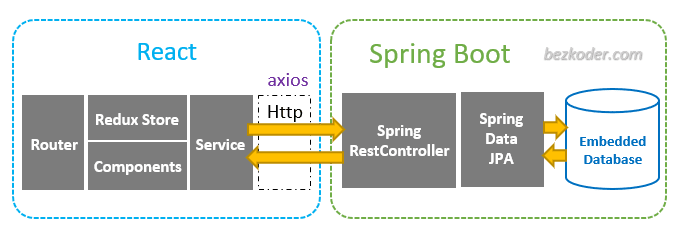
Architecture of Spring Boot React Redux example
This is the application architecture we're gonna build:
- Spring Boot exports REST Apis using Spring Web MVC & interacts with embedded H2 Database using Spring JPA
- React Client sends HTTP Requests and retrieves HTTP Responses using Axios, consume data on Redux which provides state to the Components. React Router is used for navigating to pages.
You can also find the Spring Restful Apis that works with other databases here:
- Spring JPA + PostgreSQL
- Spring JPA + MySQL
- Spring Data + MongoDB
Spring Boot Rest Apis Back-end
Overview
These are APIs that Spring Boot App will export:
| Methods | Urls | Actions |
|---|---|---|
| POST | /api/tutorials | create new Tutorial |
| GET | /api/tutorials | retrieve all Tutorials |
| GET | /api/tutorials/:id | retrieve a Tutorial by :id
|
| PUT | /api/tutorials/:id | update a Tutorial by :id
|
| DELETE | /api/tutorials/:id | delete a Tutorial by :id
|
| DELETE | /api/tutorials | delete all Tutorials |
| GET | /api/tutorials?title=[keyword] | find all Tutorials which title contains keyword
|
- We make CRUD operations & finder methods with Spring Data JPA's
JpaRepository. - The database will be H2 Database (in memory or on disk) by configuring project dependency & datasource.
Technology
- Java 8
- Spring Boot 2.4 (with Spring Web MVC, Spring Data JPA)
- H2 Database
- Maven 3.6.1
Project Structure
– Tutorial data model class corresponds to entity and table tutorials.
– TutorialRepository is an interface that extends JpaRepository for CRUD methods and custom finder methods. It will be autowired in TutorialController.
– TutorialController is a RestController which has request mapping methods for RESTful requests such as: getAllTutorials, createTutorial, updateTutorial, deleteTutorial, findByPublished...
– Configuration for Spring Datasource, JPA & Hibernate in application.properties.
– pom.xml contains dependencies for Spring Boot and H2 Database.
React Redux Front-end
Overview
This is React components that we're gonna implement:
– The App component is a container with React Router. It has navbar that links to routes paths.
– Three components that dispatch actions to Redux Thunk Middleware which uses TutorialDataService to call Rest API.
-
TutorialsListcomponent gets and displays Tutorials. -
Tutorialcomponent has form for editing Tutorial's details based on:id. -
AddTutorialcomponent has form for submission new Tutorial.
– TutorialDataService uses axios to make HTTP requests and receive responses.
This diagram shows how Redux elements work in our React Application:
We're gonna create Redux store for storing tutorials data. Other React Components will work with the Store via dispatching an action.
The reducer will take the action and return new state.
Technology
- React 17/16
- react-redux 7.2.3
- redux 4.0.5
- redux-thunk 2.3.0
- react-router-dom 5.2.0
- axios 0.21.1
- bootstrap 4
Project Structure
-
package.json contains main modules:
react,react-router-dom,react-redux,redux,redux-thunk,axios&bootstrap. -
Appis the container that hasRouter& navbar. - There are 3 components:
TutorialsList,Tutorial,AddTutorial. - http-common.js initializes axios with HTTP base Url and headers.
-
TutorialDataServicehas methods for sending HTTP requests to the Apis. - .env configures port for this React CRUD App.
About Redux elements that we're gonna use:
- actions folder contains the action creator (tutorials.js for CRUD operations and searching).
- reducers folder contains the reducer (tutorials.js) which updates the application state corresponding to dispatched action.
For more steps and Source code, please visit:
https://bezkoder.com/spring-boot-react-redux-example/
Further Reading
Related Posts:
- React + Spring Boot: Pagination example
- Spring Boot + React: Login example with JWT Authentication & Spring Security
- React Upload/Download Files to/from Spring Boot Rest Apis
Run both projects in one place:
How to integrate React.js with Spring Boot
-
Front-end without Redux:
-
Spring Restful Apis for other databases: