This blog post was written for Twilio and originally published on the Twilio blog.
Father’s Day is coming up, and my twin brother and I need to plan what to get for our dad. For multimedia notes and brainstorming, I like to use Notion, an app that bills itself as “an all-in-one workspace where you can write, plan, collaborate and get organized.” Notion has options for making notes, adding tasks, managing projects, and more. My brother doesn’t use Notion, but he does text a lot. To make it easy for us to collaborate, I made an SMS bot to which we both can text gift ideas. The ideas will be gathered into a single Notion page using Notion's recently-released API, Twilio SMS, the Twilio Serverless Toolkit, and Twilio Functions, making my gift-buying process a lot easier.
Prerequisites
- A Twilio account - sign up for a free one here and receive an extra $10 if you upgrade through this link.
- A Twilio phone number with SMS capabilities - configure one here.
- Node.js installed - download it here.
- Notion account - download the Mac or iOS app here and make an account (or you can just make an account at that link and use Notion in the browser).
- A personal phone number to test the project.
### Get Started with the Notion API
Go to the Notion API website and make sure you are logged into a Notion workspace as an Admin user. If you're not an Admin in your current workspace, make a new personal workspace for free here. From the Notion API site, click on My integrations in the top right corner.
 Select New integration and on the following page, give your integration a name like fathers-day-collab-sms. For the purposes of this post, the integration type can be internal.
Select New integration and on the following page, give your integration a name like fathers-day-collab-sms. For the purposes of this post, the integration type can be internal.
 After clicking Submit, you will be taken to a page with your integration's Internal Integration Token. Copy it and keep it hidden for later.
After clicking Submit, you will be taken to a page with your integration's Internal Integration Token. Copy it and keep it hidden for later.
 Make a new page in your Notion workspace either in your Notion app or at notion.so by clicking the plus sign next to Workspace. Your Notion might instead have an "Add a Page" button which you would click instead, like this.
Make a new page in your Notion workspace either in your Notion app or at notion.so by clicking the plus sign next to Workspace. Your Notion might instead have an "Add a Page" button which you would click instead, like this.
 Below are two of my workspaces: one called Father's Day Collab SMS, and the other called Twitch test which has some sub-spaces.
Below are two of my workspaces: one called Father's Day Collab SMS, and the other called Twitch test which has some sub-spaces.
 In your Father's Day Collab SMS workspace, type a "/" to see possible commands. We want to make a table, so type "/table" and select Table-Full Page. This inserts a new database into our workspace. You can read more on the types of databases in Notion here.
In your Father's Day Collab SMS workspace, type a "/" to see possible commands. We want to make a table, so type "/table" and select Table-Full Page. This inserts a new database into our workspace. You can read more on the types of databases in Notion here.
 Integrations don't have access to any pages (or databases) in the workspace at first. A Notion user needs to share certain pages with an integration so those pages can be accessed using the API, helping keep information in Notion secure. To let the Notion API access our database, click Share in the top right of your database (in the workspace) followed by the blue Invite button. Under Integrations, click Father's Day Collab SMS workspace.
Integrations don't have access to any pages (or databases) in the workspace at first. A Notion user needs to share certain pages with an integration so those pages can be accessed using the API, helping keep information in Notion secure. To let the Notion API access our database, click Share in the top right of your database (in the workspace) followed by the blue Invite button. Under Integrations, click Father's Day Collab SMS workspace.
 You can see more information on sharing a database with your integration here on the Notion API website.
You can see more information on sharing a database with your integration here on the Notion API website.
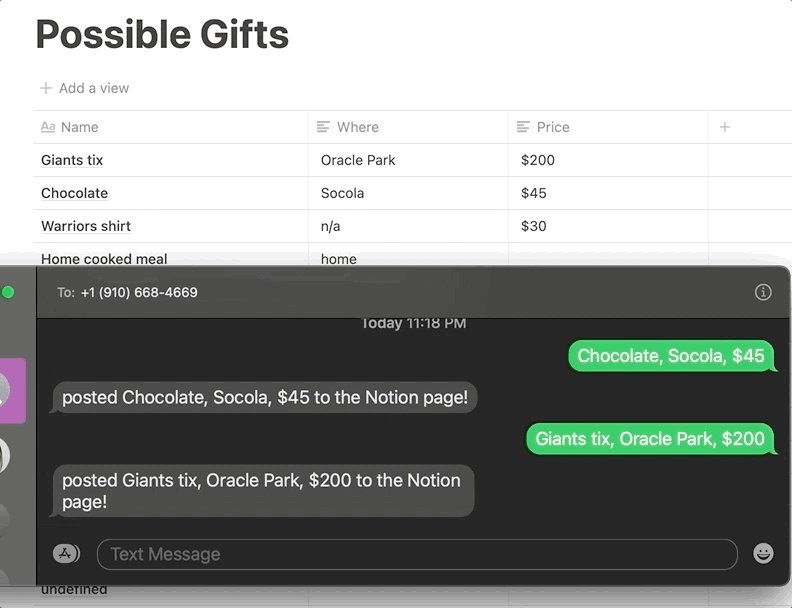
Give your database a title and some column names--this blog post's database is Possible Gifts and the column names (what we want to keep track of) are Name, Where, and Price. Set these in the Notion app like below.

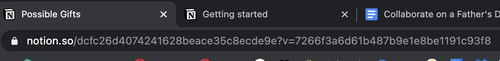
Lastly, take note of the ID of the database you just created. Open Notion in a browser and, viewing the database as a full page, the database ID is the part of the URL after notion.so and the slash and before the question mark (this blog post database begins with dcfc and ends with e9e.) The ID is 32 characters long with numbers and letters. Copy the ID and save it somewhere you can easily find soon.

My teammate Kelley's database link sometimes contained her Notion username--that is something we don't want! You may have to make a new database under a different project if your database link does not look like the one in the image above.
So far, we can add items to the database in Notion, but what if someone (like my brother) does not have Notion? Now we can add Twilio so non-Notion users can fill the database via SMS!
Get your App Up and Running Quickly with the Twilio Serverless Toolkit
The Serverless Toolkit is CLI tooling that helps you develop locally and deploy to Twilio Runtime. The best way to work with the Serverless Toolkit is through the Twilio CLI. If you don't have the Twilio CLI installed yet, run the following commands on the command line to install it and the Serverless Toolkit:
npm install twilio-cli -g
twilio login
twilio plugins:install @twilio-labs/plugin-serverless
Create your new project and install our lone requirement superagent, an HTTP client library to make HTTP requests in Node.js, by running:
twilio serverless:init notion-api-twilio-sms --template=blank
cd notion-api-twilio-sms
npm install superagent
Edit an .env file and add an environment variable for your Notion API key. In this blog post, the API key is called NOTION_API_KEY.
Make a Twilio Function with JavaScript
cd into the /functions directory and make a new file called write_to_db.js containing the following code:
const superagent = require('superagent');
exports.handler = async function(context, event, callback) {
const twiml = new Twilio.twiml.MessagingResponse();
let inbMsg = event.Body.trim();
let propObj, firstCell, secondCell, thirdCell;
let count = (inbMsg.match(/,/g) || []).length; //# of commas means # columns sent
//check count of commas in inbound message: this will affect the Notion database columns we write to
switch(count) {
case 0:
firstCell = inbMsg;
propObj = {
"Name": [
{
"text": {
"content": `${firstCell}`
}
}
]
}
break;
case 1: //1 comma = 2 columns
firstCell = inbMsg.split(',')[0];
secondCell = inbMsg.split(',')[1];
propObj = {
"Name": [
{
"text": {
"content": `${firstCell}`
}
}
],
"Where": [
{
"text": {
"content": `${secondCell}`
}
}
],
}
break;
case 2: //2 commas, 3 columns
firstCell = inbMsg.split(',')[0];
secondCell = inbMsg.split(',')[1];
thirdCell = inbMsg.split(',')[2];
propObj = {
"Name": [
{
"text": {
"content": `${firstCell}`
}
}
],
"Where": [
{
"text": {
"content": `${secondCell}`
}
}
],
"Price": [
{
"text": {
"content": `${thirdCell}`
}
}
]
}
break;
}
superagent.post(`https://api.notion.com/v1/pages`,
{ "parent": {
"database_id": `{YOUR-DATABASE-ID}`
}, "properties": propObj
})
.set('Authorization', `Bearer ${context.NOTION_API_KEY}`)
.set('Content-Type', 'application/json')
.set('Notion-Version', '2021-05-13')
.then((res) => {
twiml.message(`Wrote ${inbMsg} to the Notion page!`);
callback(null, twiml);
})
.catch(err => {
twiml.message(`Error: ${err.message}`);
callback(null, twiml);
});
};
This code imports superagent so we can handle HTTP requests in Node.js, makes a Twilio Messaging Response object, retrieves the inbound text message, checks the number of commas to decide which Notion database columns to post to, parses the inbound message to separate the input based on commas, and makes an object to pass to the Notion API's properties parameter which uses property names or IDs as keys. For more information on the Database object, check out this section of the Notion API documentation.
With superagent, we hit the Notion API pages endpoint passing it the database ID (so we can write to the database) and the content we want to write to the database. We set our Notion API key, the content-type, and the Notion version, and then send a text message confirmation response back so the user knows what they texted was written to the shared database.
You can view the complete app on GitHub here.
Configure the Function with a Twilio Phone Number
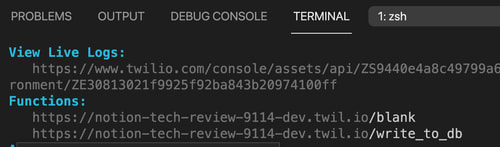
To open up our app to the web with a public-facing URL, go back to the notion-api-twilio-sms root directory and run twilio serverless:deploy to deploy the app. This will return some information including a few URLs as shown below:

Grab the Function URL ending in '/write_to_db' and run
twilio phone-numbers:update {YOUR-TWILIO-NUMBER} --sms-url {https://YOUR-URL-HERE.twil.io/write_to_db}
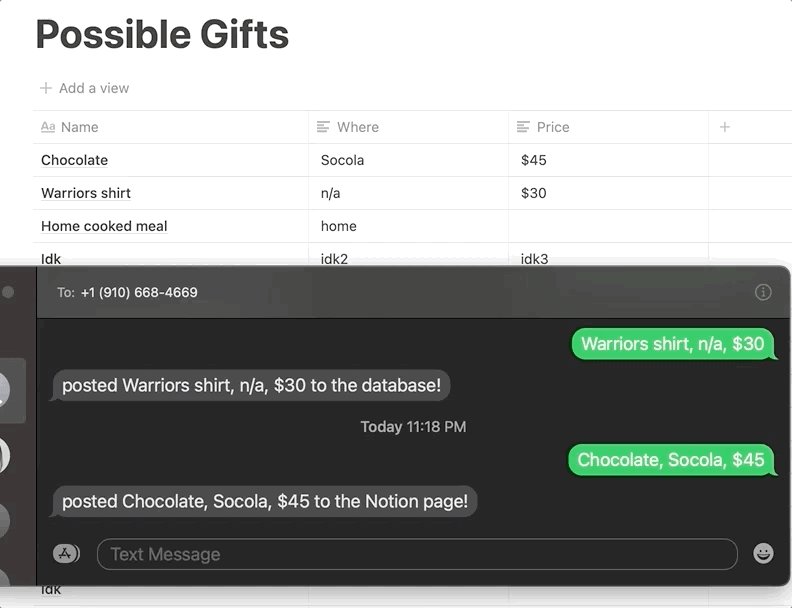
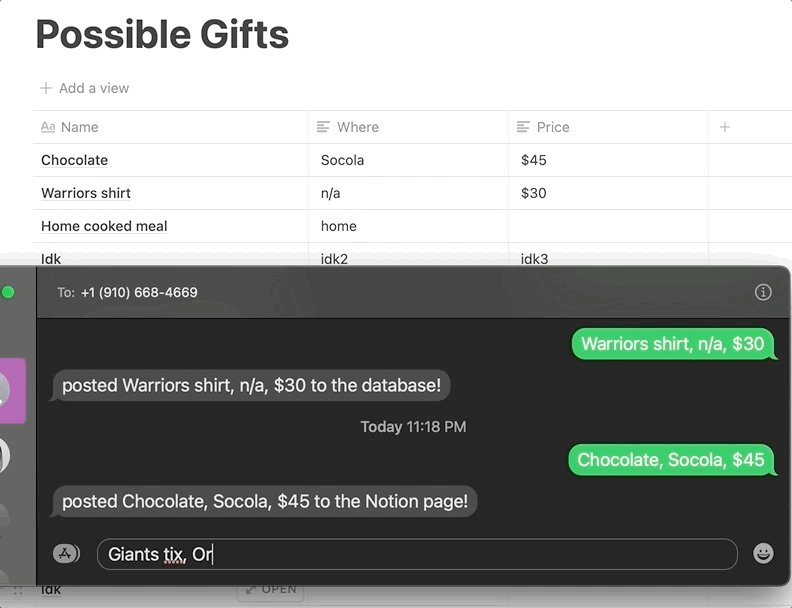
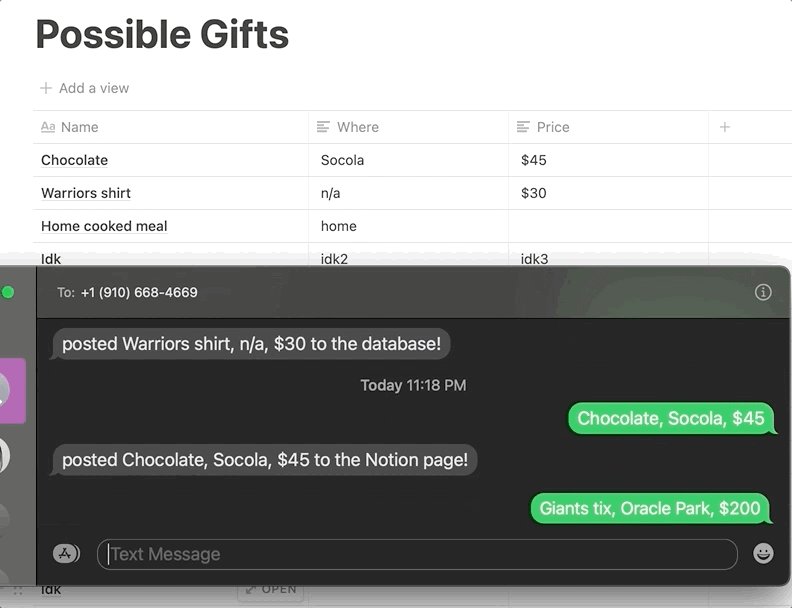
to connect a Twilio phone number to the deployed Function URL. If you view the phone number in your Phone Numbers Console, it will still show up there as a "Function" and not a "Webhook URL". You can now text your Twilio number gift ideas for Father's day with the name, price, and location separated by commas and have it written to your Notion database.
What's Next for Twilio Serverless and the Notion API?
How are you celebrating Father's Day? Twilio's Serverless Toolkit makes it possible to deploy web apps quickly, and Twilio Runtime seamlessly handles servers for you. I don't actually use Notion much, but I'm trying to use it as a personal wiki as I know so many people who are huge fans. There is a Notion integration that uses SendGrid to send an email whenever the Status property of a page in a database is updated, showing how Notion can cause an external action, and you can use the Notion API for so much more!