There has never been a major security incident caused by leaked npm credentials, but our security work is never finished.
This wasn't the headline that npm lead with when they announced their support for two factor authentication recently, but it was a line that stuck out to me. It is fantastic to see that these critical parts of the infrastructure of web development are taking security seriously.
But that's only half the battle, it's up to all of us to secure our accounts with 2FA now too. Once you are setup with 2FA you will need both a password and a device to generate a one time code in order to authenticate with npm. This makes it much harder for anyone to take over your account and more importantly your npm packages.
Without further ado, here's how to secure your npm account with 2FA and Authy.
Get up to date
To take advantage of this extra security, you'll need the latest npm installed, version 5.5.0. Head to the command line and run:
npm install -g npm@^5.5
Make sure you are logged in to your npm account too. Try running the new profile command to see.
npm profile get
If you're logged in, you will see your profile information. If not, you will get an error and you should run:
npm login
And fill in your details to authenticate your client. Once you are logged in you can then inspect your account with npm profile get.
As you can see, at this stage I don't have two factor auth enabled. Let's fix that.
The Authy app
I'm going to set up my 2FA using the Authy app. It has a bunch of features that set it apart from other authenticator apps, like multi device support, mobile and desktop apps and the ability to encrypt and backup your 2FA codes. If you don't already have the Authy app you can find all the downloads on the Authy site.
Enabling two factor authentication
We're logged in to our npm profile, we've got the Authy app ready. Let's enable 2FA.
Back on the command line you have two options for enabling two factor authentication. When enabled in auth-only mode you will always need a second factor to authenticate with npm. If you choose the auth-and-writes you will also need it when you update your account or publish a package. The second option is the most secure and is also the default, so we'll use that.
npm profile enable-tfa
If you just want to enable 2FA for authentication only, just run:
npm profile enable-tfa auth-only
You will be asked for your npm account password and when you enter it correctly you will be presented with a QR code.
Yes, a QR code on the command line, now I've seen them everywhere! Also, no you can't use that QR code to gain access to my account, I've already revoked it.
Grab your Authy app, add a new account and scan the barcode.
Then enter the code to confirm you've setup your app correctly. If successfully you will see four backup codes printed to screen that you should save, in case you lose your authentication device. These are important, but less so with Authy as you can set the app to encrypt and backup your codes so that you can always reach them as long as you can sign into your Authy account.
Your npm account and packages are secured
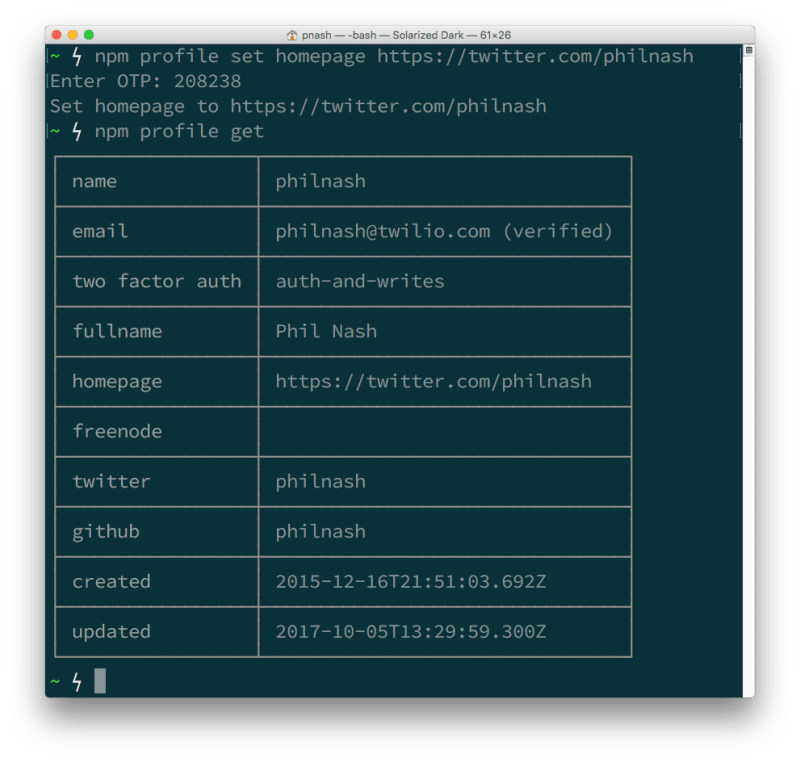
If you go through these steps successfully the next time you try to publish a package or update your profile you will be asked to enter your OTP code. Open the Authy app again, find the app and copy across the code and your action will complete successfully.
Here's me updating my profile and showing that two factor auth is enabled for auth-and-writes.
Keep your profile and packages safe
I want to thank npm for making it possible to keep all those packages they look after safe. If you've just setup two factor authentication for your profile then I want to thank you too, for making the Node.js ecosystem a safer place.
If you're looking to implement two factor authentication for your own application, then do check out the Twilio 2FA API. You can create a normal 2FA flow with both SMS and token based codes as well as advanced features like OneTouch that turns 2FA from copying codes to a simple approve or deny interaction.
If you're excited to see npm adopt 2FA give them a high five on Twitter!
Protect your npm account with 2FA and Authy was originally posted on the Twilio blog on October 5, 2017